Sassブログ
9ページ中 5ページ
-
RFC(Request For Comments):スラッシュを区切り文字として使用
Natalie Weizenbaum 投稿日:2019年5月7日
Sassの歴史の初期に、除算演算子として` / `を使用することが決定されました。これは、プログラミング言語全体で最も一般的な表現だった(そして現在もそうです)ためです。 ` / `文字は、プレーンCSSプロパティではほとんど使用されておらず、使用されている場合でも省略可能な短縮形でした。そのため、Sassは、` / `がリテラルスラッシュとしてレンダリングされるか、演算子として扱われるかを定義する一連のヒューリスティックを定義しました。
長い間、これらのヒューリスティックは非常にうまく機能していました。しかし、近年、CSSグリッドやCSS Color Level 4などのCSSへの新しい追加により、区切り文字として` / `がますます使用されるようになっています。除算とスラッシュ区切りの両方に同じ文字を使用することは、ユーザーにとってますます煩わしくなってきており、最終的には維持できなくなる可能性があります。
そのため、` / `を区切り文字*のみ*として再定義することを計画しています。現在のように(少なくとも1つのオペランドが数値でない場合に)引用符で囲まれていない文字列を作成するのではなく、新しいスラッシュ区切り文字を使用してリストを作成します…。
-
最新のSassドキュメント
Natalie Weizenbaum 投稿日:2019年4月23日
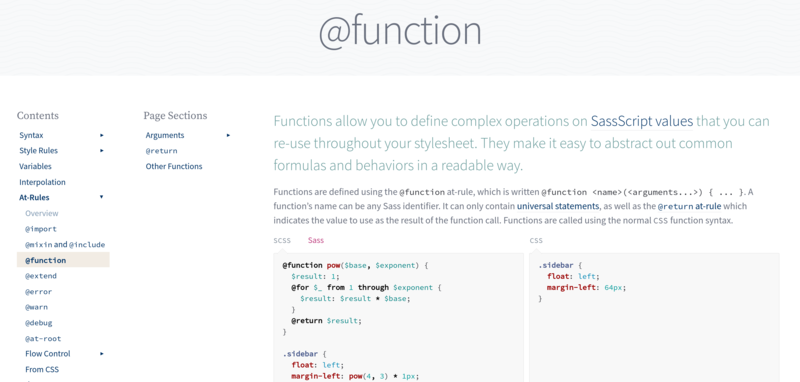
Jina Anneと私が8か月かけて取り組んできた、Sassドキュメントの完全な書き直しと再設計の立ち上げを発表できることを嬉しく思います!本日公開されます。チームSass DesignのリーダーであるJinaは、新しいドキュメントのレイアウトとビジュアルデザインを担当しました。彼女はすべてをゴージャスで読みやすくしました。私はすべてのテキストを書いたので、タイプミスがあれば私が責任者です。

すべてのドキュメントを再編成して書き直すことに加えて、SassスタイルシートがCSSにどのように変換されるかを簡単に確認できる特別な例ウィジェットを追加しました。 SCSSとインデント構文の両方のタブがあるので、どちらか好きな方を使用したり、切り替えて違いを確認したりできます。

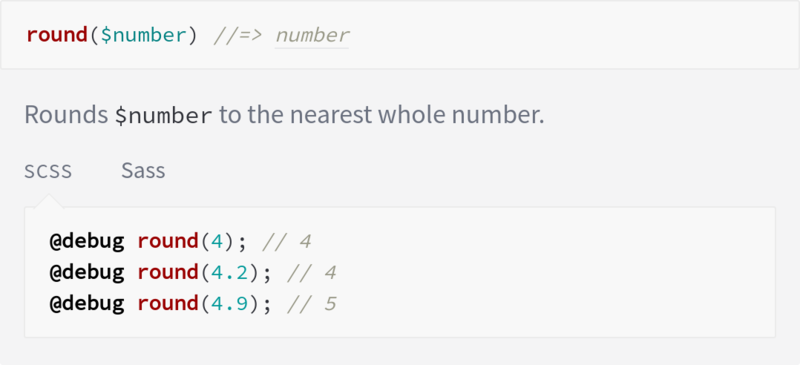
Sass関数ドキュメントは、書き直しに含まれています。関数は、理解しやすいセクションに整理され、Jinaは非常に読みやすいレイアウトを設計しました。

Algoliaのご厚意により、新しいドキュメントには全文検索機能が搭載されています。機能、関数などを検索できます…。
-
Ruby Sassはサポート終了
Natalie Weizenbaum 投稿日:2019年4月4日
Ruby Sassの非推奨を発表してから1年が経過し、正式にサポート終了となりました。 Ruby Sass gemの最終バージョンをリリースします。このバージョンでは、更新が提供されなくなったことを示す警告が表示され、その後GitHubリポジトリはアーカイブされます。

その後、sass/languageリポジトリをsass/sassリポジトリにマージします。これは、`github.com/sass/sass`からRuby Sassに依存している人は*すべて壊れる*ことを意味します。今後、sass/sassリポジトリは言語仕様の作業場所となり、コードは含まれません。 sass/languageリポジトリには、sass/sassを指すリンクのみが含まれます。
移行移行 パーマリンク
まだRuby Sassから移行していない場合は、今がその時です。最適な方法は、現在Ruby Sassをどのように使用しているかによって異なります。
Ruby Sassをコマンドラインツールとして使用している場合、移行する最も簡単な方法は、Dart Sassをコマンドラインツールとしてインストールすることです。 Ruby Sassと同様のインターフェースをサポートしており…。
-
RFC(Request For Comments):モジュールシステム
Natalie Weizenbaum 投稿日:2018年11月27日
Sassで最も頻繁にリクエストされる機能の多くは、そのインポートに関係しています。 Sassの初期リリースから使用してきたインポートシステムは、簡単に言うと、あまり良くありません。 1つのSassファイルを別のSassファイルにテキストとして含める以上のことはほとんど行いません。そのため、mixin、関数、変数がどこで定義されたかを追跡するのが難しく、新しい追加がプロジェクトの他の場所にあるものと競合しないことを確認するのが困難です。さらに悪いことに、CSSの組み込み`@import`ルールと重複しているため、多くのヒューリスティックを使用してどちらを決定する必要があります。
これらの問題やその他の問題のため、長い間、Sassファイルが互いに関連する方法を完全にオーバーホールしたいと考えていました。過去数年間、SassコアチームとSassフレームワークメンテナーと協力して、`@import`を置き換えるのに適したモジュールシステムの提案を作成してきました。その提案は現在…。
-
注目機能:コンテンツ引数とカラー関数
Natalie Weizenbaum 投稿日:2018年11月14日
本日リリースされ、npmおよび他のすべての配布チャネルで入手可能なDart Sass 1.15には、待望の新しいSass機能が多数搭載されています。これはまた、CSSの互換性のため*だけではない*主要な新しい言語機能を備えたDart Sassの最初のリリースでもあります。これは大きな成果であり、今後もこのパターンを継続していく予定です!
`@content`引数@content 引数 パーマリンク
`@content`ブロックを受け取るMixinは、これらのブロックに引数を渡すことができるようになりました。これは`@content(<arguments ...>)`と書かれています。 mixinがコンテンツブロックに引数を渡す場合、そのmixinのユーザーは`@include <name> using(<arguments ...>)`と書くことによって、それらの引数を受け入れる必要があります。コンテンツブロックの引数リストは、mixinの引数リストと同様に機能し、`@content`によって渡される引数は、mixinに引数を渡すのと同様に機能します。
// style.scss @mixin media($types...) { @each $type in $types { @media #{$type} { @content($type); } } } @include media(screen, print) using ($type)...